| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- #코딩교육
- BOJ
- python
- 최대공약수와 최소공배수
- 파이썬출력기본
- 파이썬
- ssafy
- github
- 정보처리기사실기
- 백준
- Baekjoon
- employees
- 정보처리기사
- #SSAFY입학
- 괄호의 값
- 2309
- combination
- https://www.acmicpc.net/problem/1074
- 1과목
- End
- join
- cmd
- 3과목
- 2609
- #삼성청년SW아카데미
- 5과목
- 2과목
- 일곱난쟁이
- 2504
- 4과목
- Today
- Total
갈색붕어빵
Github Profile 꾸미기 본문
Github Profile 만들기
1. 공식문서
Managing your profile README - GitHub Docs
About your profile README You can share information about yourself with the community on GitHub.com by creating a profile README. GitHub shows your profile README at the top of your profile page. You decide what information to include in your profile READM
docs.github.com

예삐하게 꾸미기
👉 https://github.com/kyechan99/capsule-render
GitHub - kyechan99/capsule-render: Dynamic Coloful Image Render
:rainbow: Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com


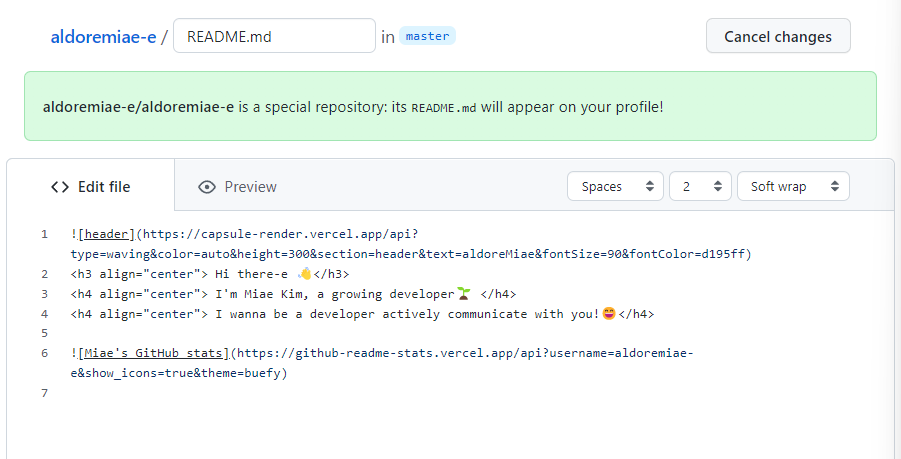
굵은 글씨 정도 바꾸면 되는데, 위 링크 들어가보면 맘에드는 종류로 바꾸면 되고,
text는 원하는 text 적으면 되는 것 같다!
기술스택 뱃지 만들기
1. 로고 가져오기
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
어떻게 하는지 모르겠어서 팼스~
2. 코드 복붙하기
참고 블로그 :
깃허브 프로필 배지 추가
이전 포스팅에서 만들었던 README.md 파일을 수정해서 메인 페이지에 제가 사용할 줄 아는 언어들을 나열해보려고 합니다.
velog.io
<!--STACK-->
<h2 align="center"> :books: Tech Stack :books: </h2>
<h4 align="center"> :bookmark: Database </h4>
<p align="center">
<img src="https://img.shields.io/badge/SQLite-003B57?style=for-the-badge&logo=SQLite&logoColor=white"></a>
<img src="https://img.shields.io/badge/mysql-4479A1?style=for-the-badge&logo=mysql&logoColor=white"></a>
<br />
</p><p align = " center "> ... </p>
- 중앙으로 정렬할 수 있다.
<img src="https://img.shields.io/badge/기술이름-기술색깔?style=for-the-badge&logo=로고이미지&logoColor=white"></a>
- 기술이름 : Readme에서 보여질 기술이름을 보이면 된다.
- 기술 색깔 : 색깔을 hex 형식으로 가져오는 것 같다.
- 색깔 가져오기👉 https://simpleicons.org/
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
Simple Icons
2412 Free SVG icons for popular brands
simpleicons.org

이런식으로 hex값에 넣으면 복붙이 가능하다.
- 로고이미지 : 대충 위의 사진의 이름(기술이름)과 비슷하게 적으면 된다
-예외 :C++ :c%2B%2B 로 가져와야한다.
결과

Github Stats Card
내 깃허브에 상태를 알려주는 카드, 뭐하는 애인지는 모르겠고 그냥 예쁘니까 쓰자
👉https://github.com/anuraghazra/github-readme-stats

이거 복사해서 Readme에 적어준다!
# 테마 적용하고 싶을때

